什么是网络协议?网络协议指的是计算机网络中互相通信的对等实体之间交换信息时所必须遵守的规则的集合,是网络上所有设备(网络服务器、计算机及交换机、路由器、防火墙等)之间通......
微信小程序入门基础教程:可滚动的视图区域组件(滚动条)
我们今天来讲一个可滚动的视图区域组件。
可滚动的视图区域组件是什么?
简单来说,就是当窗口面积不大的时候,可以通过滚动看到更多的内容。
这个就有点类似新闻类小程序的功能了。具体是什么大家也能想得到。
scroll-view组件的scroll-y和scroll-x属性:竖着拖动和横着拖动
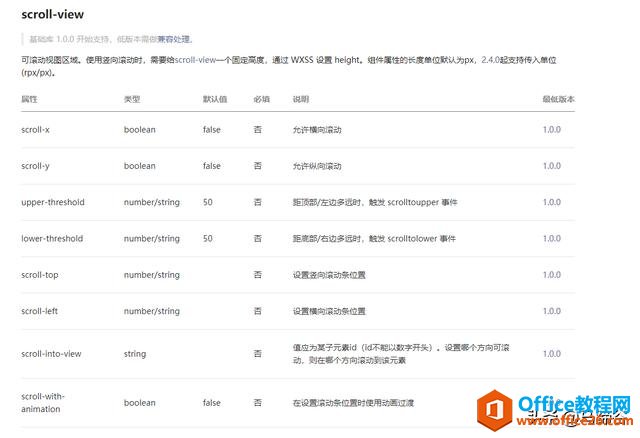
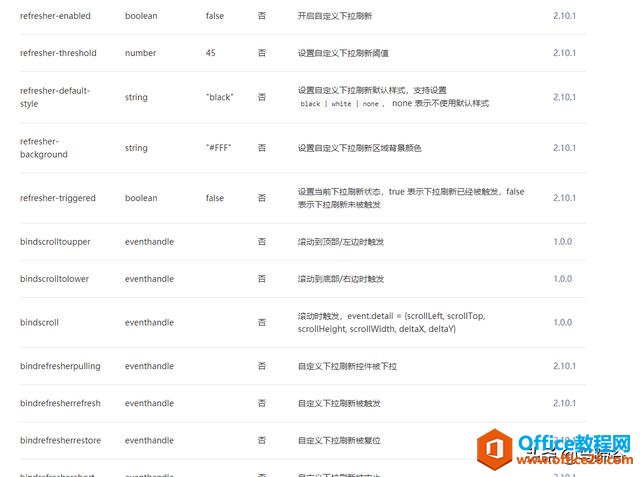
老规矩,我们先打开微信小程序开发者文档看一下这个组件的一些属性。

scroll组件
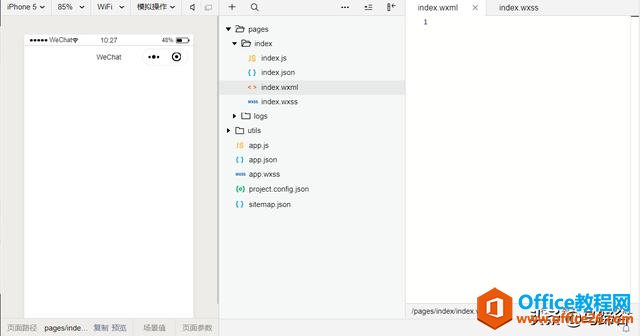
在开始的之前,我们先新建一个项目,同样的,把wxss和wxml的内容清除一下,这些内容对我们现在来说还没什么用处。

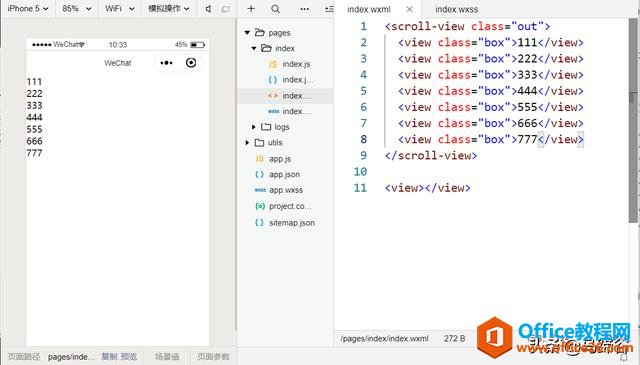
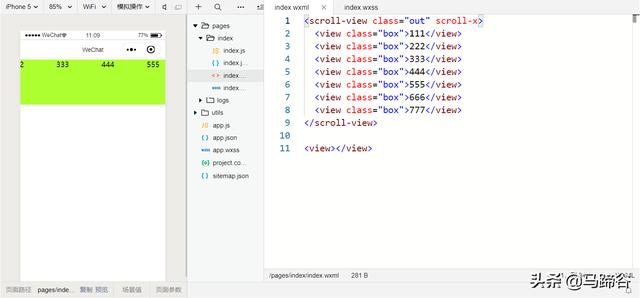
第一步,我们先搞点代码上去,输入这个
参考代码:
111
222
333
444
555
666
777

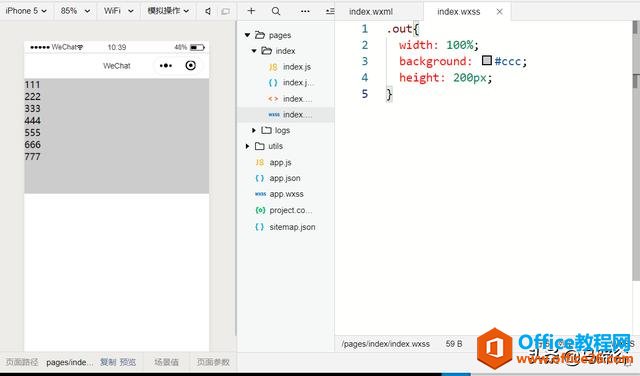
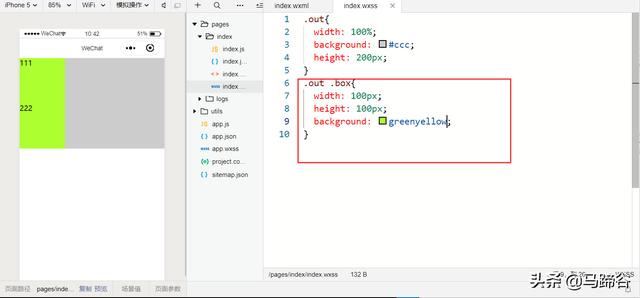
第二步,给out设置样式,样式给个宽度为100%,高度为200像素,背景颜色为浅灰色。
参考wxss样式代码:
.out{
width: 100%;
background: #ccc;
height:200px;
}

第三步,给里面的box设置样式,设置个宽为100像素,高为100像素,背景颜色随便挑个好看的就行。
参考代码:(注意,.out和.box之间要留点空格)
.out .box{
width: 100px;
height: 100px;
background: greenyellow;
}

做到这一步大家有没有发现,这个页面上的内容是无法拖动的,这个时候我们可以在
大家有没有看到,已经可以拖动了。
参考代码:

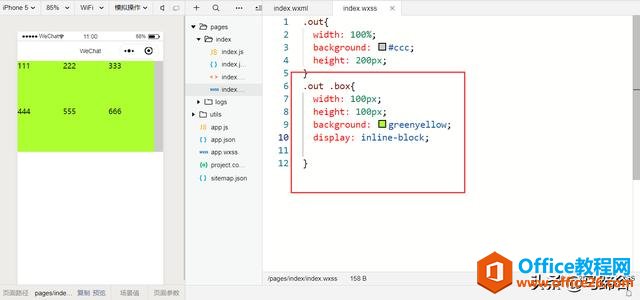
那么该如何让这里面的这些数字横向排放呢?
这里可以在样式里面添加下列代码:display:inline-block
参考样式代码:
.out .box{
width: 100px;
height: 100px;
background: greenyellow;
display: inline-block;
}

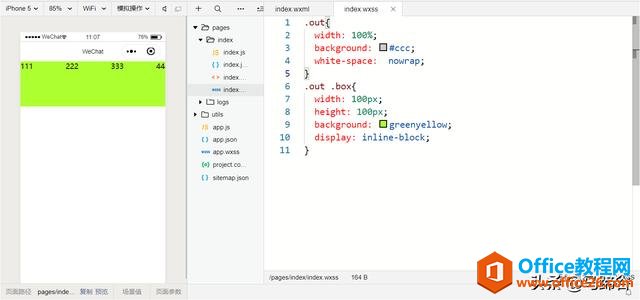
那么,该如何把他们放在一行里面呢?这个时候我们需要在.out样式里面的高度限制删掉,添加一个white-space:nowrap即可。
.out部分参考代码:
.out{
width: 100%;
background: #ccc;
white-space: nowrap;
}
这个时候我们可以看到,样式改变了,变成一行排布的了,不换行了,看起来也好看多了。

不过,现在的无法拖动的,这是因为我们没有换,我们需要将
这个时候就可以自由拖动了。
参考代码:

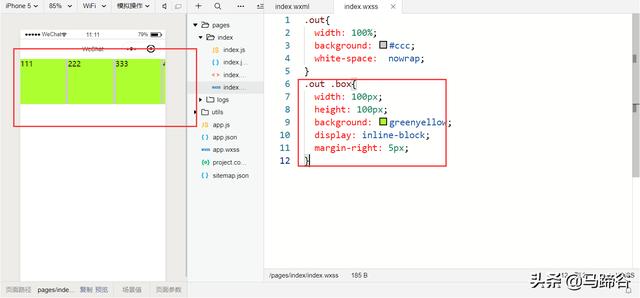
我们可以在这一块块里面加上一些间隔。添加间隔为5像素。
参考代码:
.out .box{
width: 100px;
height: 100px;
background: greenyellow;
display: inline-block;
margin-right: 5px;
}

组件中的upper-threshold和lower-threshold属性
这两个需要联系整个小程序的框架来说,在这里先不跟大家说了,这两个属性的作用是一种效果,当我们拖动的时候回触发的事件,这个以后有时间的话再慢慢跟大家说。
组件中的scroll-top和scroll-left属性:滚动条的初始位置
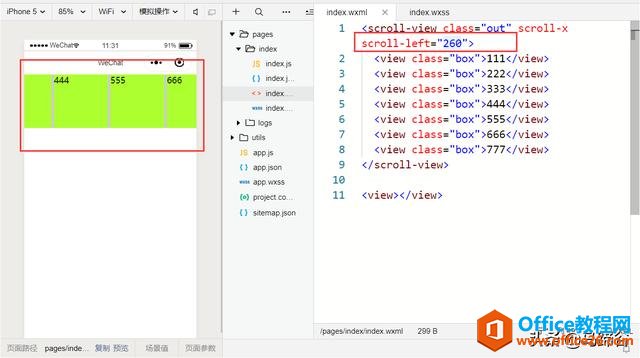
这两个属性是设置滚动条位置的,我们有的时候在小程序里面看到的默认位置在中间的,基本上都是这个属性实现的,我们现在来看看这两个属性。
大家可以看到,当我们输入scroll-left="260"代码后,按住Ctrl+s进行保存, 页面上显示的滚动条滚动的位置就放到了中间(我没动手)。
参考代码:

scroll-top是竖向的设置,实现出来的效果都差不多,详细的我们以后会再说的。
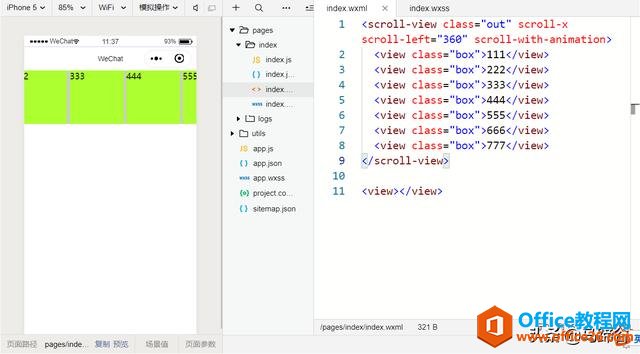
组件中的scroll-with-animation属性:动画过渡效果
这个就是实现滚动条的一个动画过渡的效果,大家有兴趣可以自己去尝试一下,这里小编也想给大家瞧瞧,但是不太好搞,把代码给大家。
参考代码:

组件的其他属性
这里面还有很多的属性我们还没有讲到,这里的很多属性都用不太多,上面讲的几个是比较重要的几点用法,其他的以后有时间会慢慢说的。

标签: 微信小程序入门基础教程
相关文章
- 详细阅读
-
区块链核心技术体系架构的网络层主要包括什么详细阅读
区块链核心技术体系架构的网络层主要包括:A、网络管理B、P2P网络C、HTD、发现节点E、心跳服务网络管理网络管理包括对硬件、软件和人力的使用、综合与协调,以便对网络资源进行监视......
2022-04-28 328 区块链核心技术
-
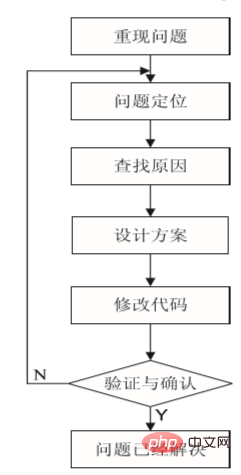
软件调试的目的是什么详细阅读

软件调试的目的是:改正错误。软件调试的概念软件调试是泛指重现软件缺陷问题,定位和查找问题根源,最终解决问题的过程。软件调试通常有如下两种不同的定义:定义1:软件调试是为了......
2022-04-28 359 软件调试
- 详细阅读
- 详细阅读
