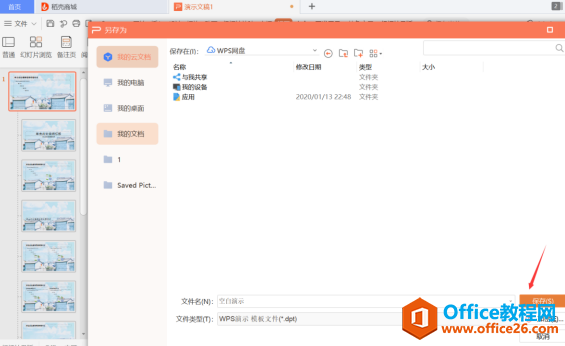
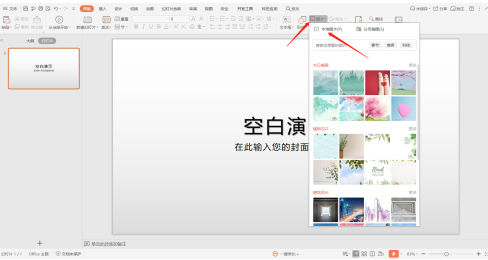
有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题
学习iOS7风格已经一个多月了,在学习的过程中欣赏到了许许多多的优秀案例,学到了很多设计概念,也接触了许多朋友。在这些朋友中呢,有一部分对ios7风格不是很了解,所以决定以初学者的身份,带着自己的理解和感悟,和大家一起探索一下iOS7初学者的养成攻略!
养成蹊径:重点培养初学者对iOS设计概念的理解,使设计风格更加优雅化,减少冗杂。
一周目:熟知特点,顿悟概念
(iOS7不是一种纯粹的图形设计,而是一种交互概念)
1、颜色、边界
iOS 7 舍弃了边界,依靠色彩来体现交互、信息的分隔,相应地控制也变成了隐形的,基于标签或者图标以及主题颜色。
2、明亮度:两种主题攻略
在 iOS 7 上已经变成了两个主要的主题:
纸张般的、明亮的风格占据四分之三;剩下的就是暗色的实用风格。
3、设计重心:回归内容
从本质上来说,iOS 7 舍弃了人工制品的花哨,回归到了设计的本质,致力于追求简单,达到直击内容的目的。尽可能地放松,去引导观看者关注最重要的信息内容。
二周目:解疑配色,另辟蹊径
如果你有如下PPT设计的纠结,就应当重点考虑一下配色风格的问题了
①不是从事设计行业的,配色总是搭配不当
②当颜色比较丰富时,PPT设计容易喧宾夺主或很混乱
③不擅长浅色PPT设计,做的不是很朦胧就是太简单
④当PPT颜色鲜艳时,整体把握的还好,只是倾向作品的人总不是很多
在这里,小彦主张咱们iOS7风格的初学者,先去尝试暗色的实用风格的PPT,比较大气,很容易高大上。
推荐的元素搭配和配色规则
【背景】
包括自然景观、计算机合成两大类,图片虚化不虚化都可以,但要有以下特质:
(1)通透感强(2)颜色数量较少(3)元素个数少
来看以下几组图片的对比
这组图片呢,稍稍解释了一下通透感。小彦特意做了2种图片,右侧的图片还特意分隔了背景,但你不觉得还是左侧的图比较清爽,干扰特别少,直切主题呢?
再来看这组图片,两个背景图片都很美,但是明显左图比较好。右图背景里的元素太多了,我们要强调的是PPT内容,而不是去观赏这个“花花世界”!
【色彩】
(1)只选择黑、白二色(2)调节透明度
【文字】
一切细黑体
熟练之后根据自身倾向和能力,逐步形成能够驾驭的iOS风格。其实,明亮、简约的风格会使PPT更优雅,作品的人性化和适应范围会更宽广哦!小彦为大家搜集了一些iOS的UI设计,没有拟物风的冗杂,含有iOS特有的交互概念,依然很真实。
当然你也会发现一些作品中,这些科技感较少,但是很优雅!
三周目:摒除冗杂,回归优雅
严格来说 iOS 7 不是完全扁平化的,界面还有微妙的阴影、灯光效果、渐变以及视差效果。一句话,它虽然变平了,但不是纯粹二维的。
扁平化的直接目的是要强调内容而非介质, iOS 7 应用重点在内容上强调了它的美学和概念特性,功能和信息装饰则只出现在必要的地方。以简约的设计,把重点从视觉形式转向关注内容的呈现和用户操作的效率,采取轻量化设计。
当你觉得你的iOS模板不太对劲时,请参照小彦给出的几条建议:
1、画面不要太满,适当增大边界和留白;
2、不要有过多的装饰,只在需要重点强调的地方做出简单修饰;
3、不要照搬扁平化PPT的布局、尺寸;
4、在运用通透实用风时,明暗对比要强烈,保证能够第一时间注意到内容,并保证在投影仪上能够清晰显示。
相关文章

有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题

我们有时候在使用PPT过程中需要在PPT中批量插入图片三种方法,你知道怎样在PPT中批量插入图片吗?今天小编就教一下大家在PPT中批量插入图片三种方法。一、把多张图片批量插入到一张幻灯......
2022-05-05 355 PPT批量插入图片

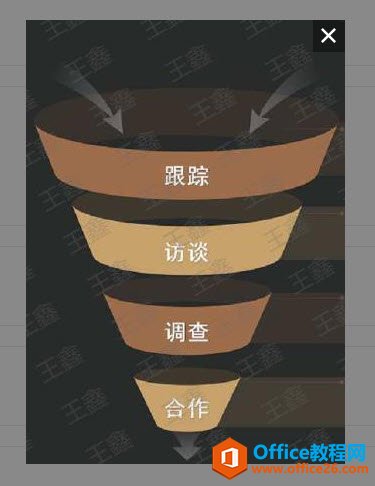
如何在PPT中绘制倒金字塔的逻辑表达效果老规矩,方法看看效果。是一个倒金字塔逻辑思路表达,表达经过层层筛选总结,最后合作得以实现的表达。这种有立体的环形的金字塔怎么绘制呢?......
2022-05-05 491 PPT绘制倒金字塔效果

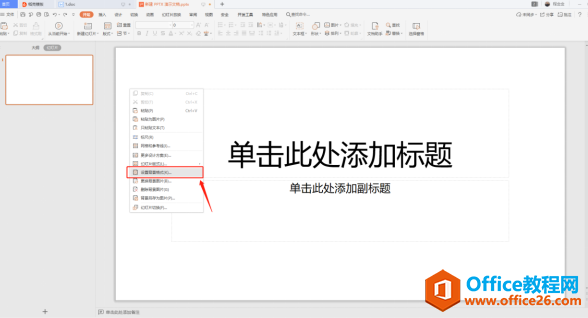
用PPT演示文稿的操作中,我们会根据需要进行背景设置,如果想使用电脑上的图片,例如团队照片、网上下载的图片,我们该怎么操作呢?第一步,在页面空白处,点击右键,点击【设置背景......
2022-05-05 261 PPT背景