错误截图错误日志位置:C:\ProgramFiles\CommonFiles\microsoftshared\WebServerExtensions\15\LOGS主要错误ThecurrentuserisnotanSharePointServerfarmadministrator.处理过程查看了当前User确实不是场管理员,但......
2022-04-11 67 SharePoint ERROR the current user not Server farm 错误
SharePoint 2013提供了很多新功能,下面我们看看将Html页面,转换为母版页的功能。这个功能更加方便设计人员设计母版页,并实施到sharepoint中去,是一个非常不错的功能。来来来,进入正题!~
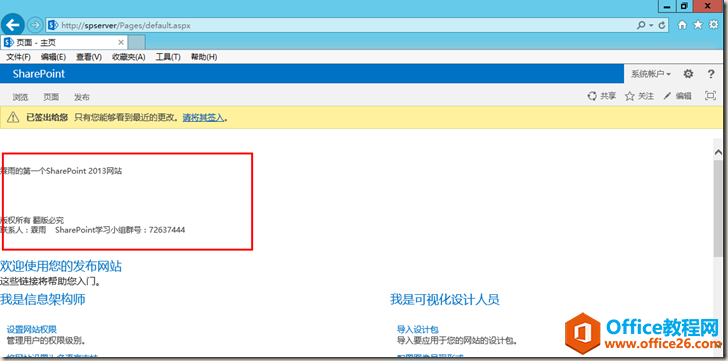
1、 首先,新建一个Html页面,效果如下图:

预览效果:

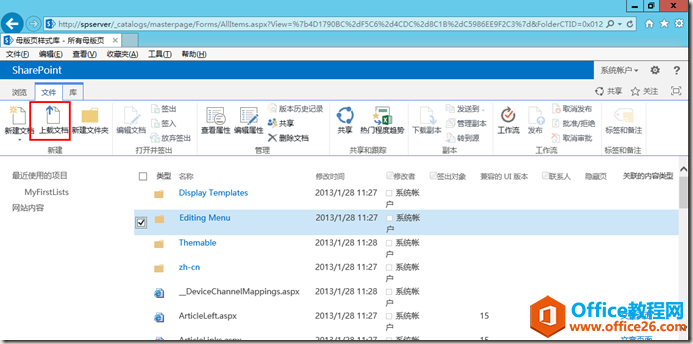
2、 将这个html页面上传到sharepoint,我选择上传到“母版页样式库”;

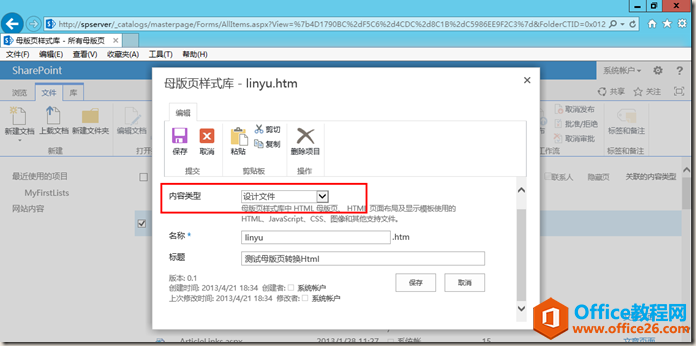
3、 我选择作为“设计文件”上传,当然你也可以选择其他的文件类型;

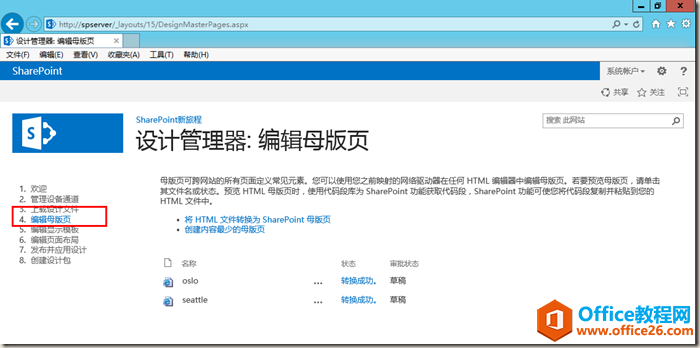
4、 上传成功以后,点击“设置”—“设计管理器”,左侧导航选择“编辑母版页”;

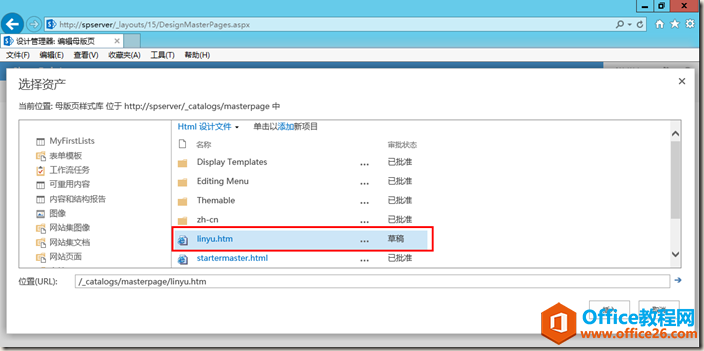
5、 选择“将 HTML 文件转换为 SharePoint 母版页”,找到刚刚上传的html文件;

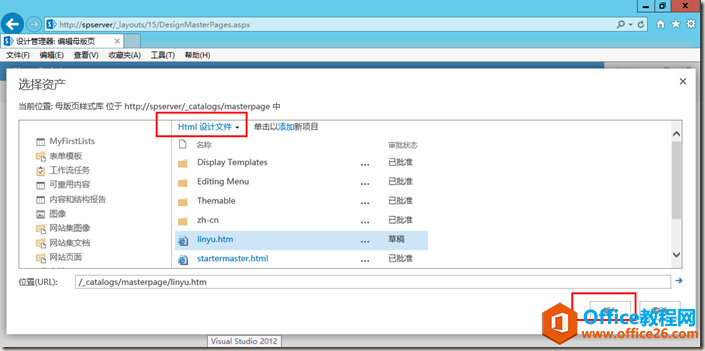
6、 选择我们上传的html文件,点击插入(如果你上传的不是设计文件,选择你上传的文件类型,才能找到你的html页面,默认是设计文件);

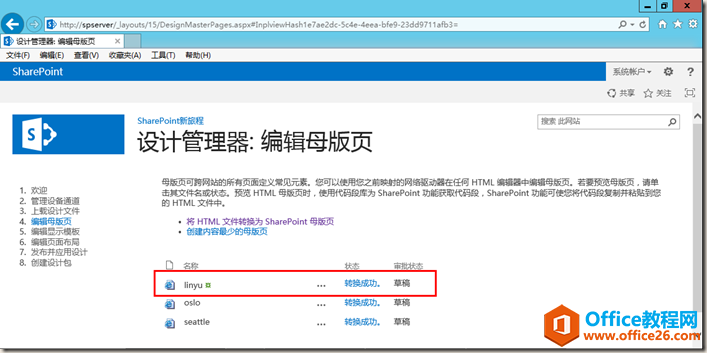
7、 插入以后,稍等片刻,就可以看到转换成功(当然,你的html也符合标准,否则的话,可能会转换失败);

8、 下面开始应用我们转换成功的母版页;

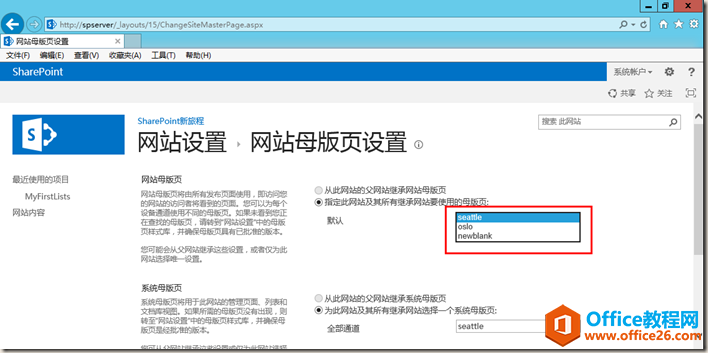
打开网站设置,网站母版页设置,发现下拉框里没有我们转换成功的,却只有系统自带的,好奇怪,打开spd看一眼!
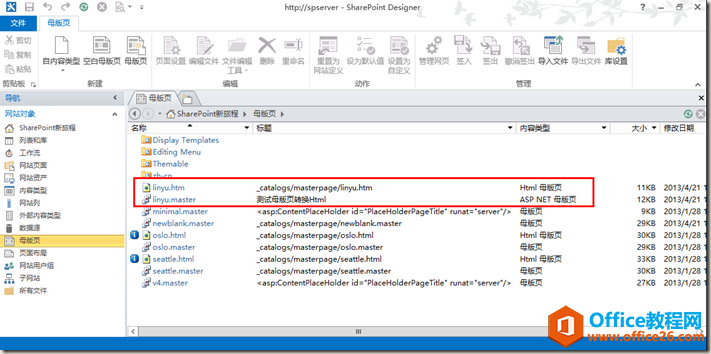
9、 打开spd,找到母版页,发现有我们新转换的母版页,我很欣慰啊;

猜想:或许是因为转换的是asp.net母版页,自带的是母版页,所以下拉列表找不到?
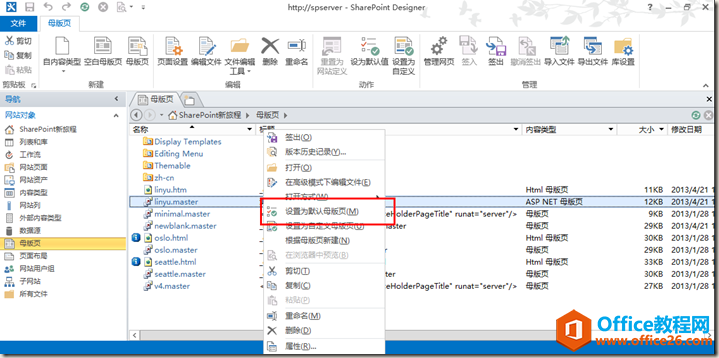
10、 既然找不到,我就在spd直接设置为母版页试试;

中间会弹出是否更改为15的提示框,是或者否看你需要咯
11、 我在spd中设置为默认母版页,打开首页;

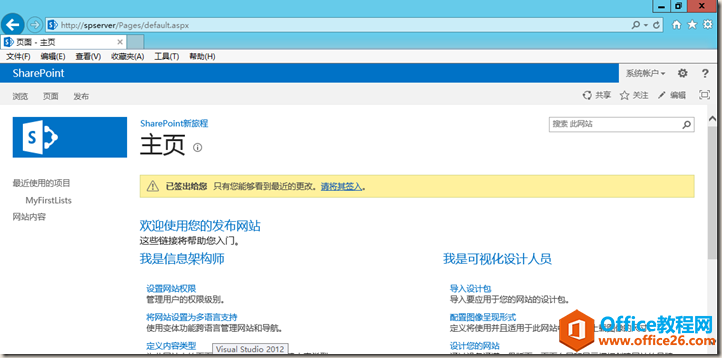
居然没有反应,跟之前一样,刷新了好几次,都这样!好吧,还有一个设置为自定义母版页,试试,看一看效果吧!
12、 设置为自定义母版页后,打开,终于出现我要的东西了!!

后话:谁翻译的spd,设置为默认母版页,其实改的系统母版页,而自定义母版页,改的是页面,这翻译真够坑爹的!!
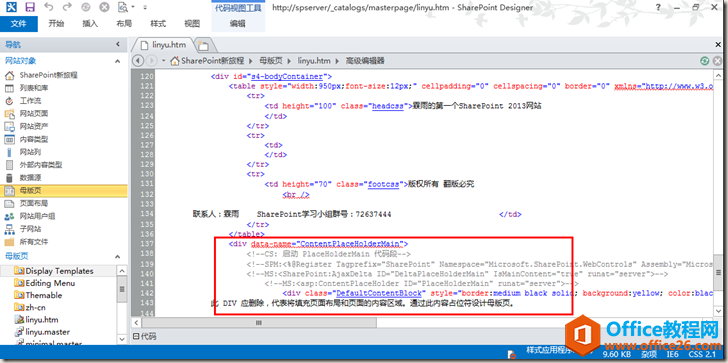
13、 设置完系统母版页,发现一个问题,我们的内容心不在中间,而且样式跟之前也不一样了。后来查资料,转换之前的样式,不能卸载head标签里,否则会被覆盖掉。下面,我们修改这个母版页,把PlaceHolderMain放到中间吧。特别注意,我们要修改html文件,不要去修改master页面(给开发人员使用),html是设计人员使用的,修改以后会覆盖master,方便设计。

如上图,把PlaceHolderMain的div全部放在我们放内容的地方。而后看下效果,如下图:

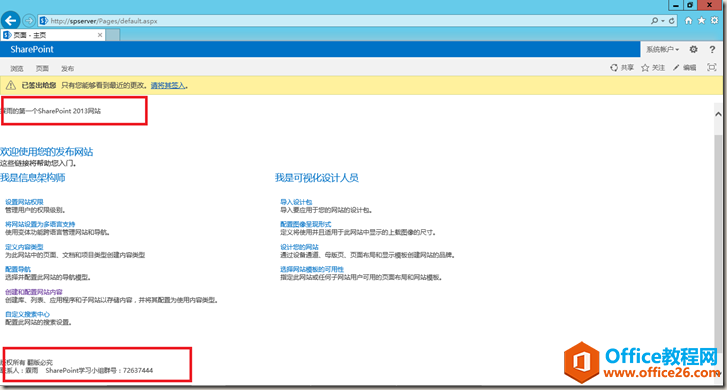
终于看到我们的母版页的头部和尾部了!很欣慰,把丢了的样式加进去吧!
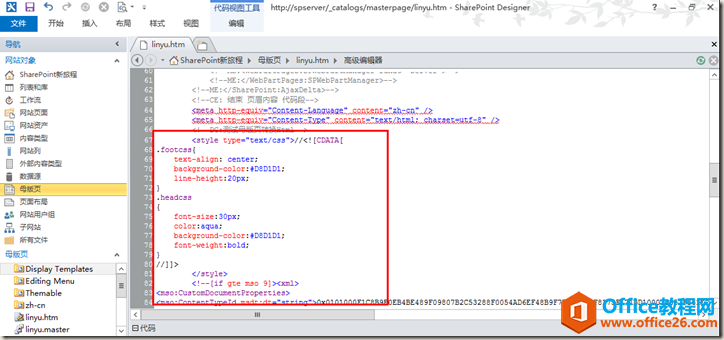
14、 添加样式的时候,发现,原来的样式只是被注释掉了,其实还在(如下图所示),好吧,还原回来!

当我试图把样式还原的时候,发现无论放在head标签或者body标签里,style样式都是不起作用的,不知道你们是不是一样,所以只好改为外部引用。
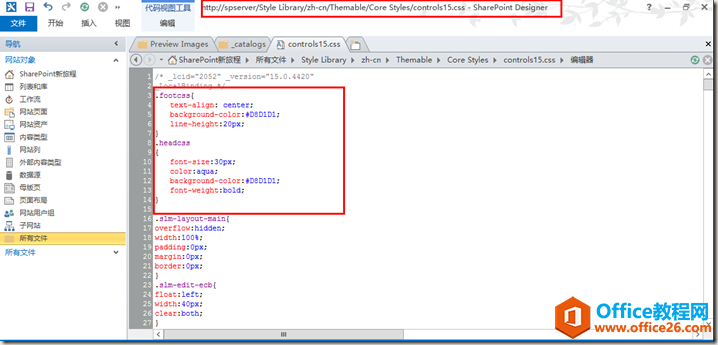
找了好久,找到样式表位置,跟10貌似位置不太一样,如下图:

加入我们自己的样式,如下图:

当然,我们也可以自定义一个样式表,然后引用。
15、 终于查看带效果的母版页了,不容易啊!如下图!效果一般,哈哈,就是测试一下,需要调整再调整了~~~

题外话:这样转换的模板,我们可以直接修改html页面,然后spd会自动修改master,如果修改了master再改html会覆盖掉之前修改的。
相关文章

SharePoint2013爬网报错AnunrecognizedHTTPresponsewasreceivedwhenattemptingtocrawlthisitem.Verifywhethertheitemcanbeaccessedusingyourbrowser.然后登陆网站,发现在服务器上输入3次用户名密码白页,考虑到......
2022-04-11 449 SharePoint ERROR unrecognized HTTP response was received

最近使用SharePoint中,遇到一个需要重命名网站集的需求,主要是网站用数据库备份/还原的方式,想要改网站集的地址,然后搜了一下PowerShell:$site=Get-SPSite-Identityhttp://server/sites/Demo$site.......
2022-04-11 299 SharePoint重命名网站集名称