什么是网络协议?网络协议指的是计算机网络中互相通信的对等实体之间交换信息时所必须遵守的规则的集合,是网络上所有设备(网络服务器、计算机及交换机、路由器、防火墙等)之间通......
png8和png24格式的使用情况,以及png8和png24的区别
Png有多少种格式,有哪些特点,PC端中常用的Png格式是哪些,手机端最合适的Png格式是什么呢?png8和png24的区别又是什么呢?本文我们一同分享。
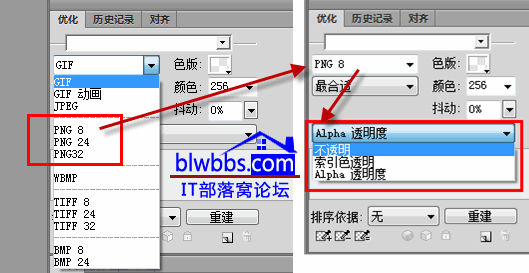
第一,png8和png24以及png32位介绍 关于PNG的格式和透明度问题, Fireworks软件里面会比较清楚的看到,打开Fireworks优化面板,可以清楚看到png有3种不同深度的格式:png8、png24、png32。其中,在优化面板选择png8,可发现png8包括不透明、索引色透明、alpha透明3种格式。 第二,png8和png24的区别1. PNG8 8位的png最多支持256(2的8次方)种颜色,8位的png其实支持不透明、索引透明、alpha透明。2. PNG24 支持2的24次方种颜色,表现为不透明。3. PNG32 支持2的32次方种颜色,32位是我们最常使用的格式,它是在png在24位的png基础上增加了8位的透明信息,支持不同程度的半透效果。其实PNG8的3种格式不透明、索引透明、alpha透明,正好把png的所有格式都归类好了: 『png 不透明』格式 『png 索引透明』格式 『png alpha透明』格式 说到png8和png24的区别,『png 不透明』只能为不透明,代表格式有:『png8 不透明』和『png24』,导出软件有:Photoshop、Fireworks。不推荐使用『png 不透明』格式,建议用jpg图片来代替它。 可能会有同学会问为什么png24是不透明的,我使用photoshop导出来的就是png24啊?Png24实际为不透明图片。 打开photoshop,任意打开一个带透明的psd文件,存储为web所有格式(ctrl+shift+alt+s),如下面板所示:
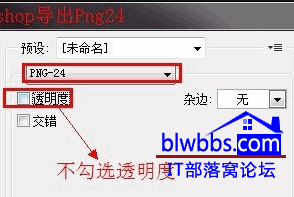
第二,png8和png24的区别1. PNG8 8位的png最多支持256(2的8次方)种颜色,8位的png其实支持不透明、索引透明、alpha透明。2. PNG24 支持2的24次方种颜色,表现为不透明。3. PNG32 支持2的32次方种颜色,32位是我们最常使用的格式,它是在png在24位的png基础上增加了8位的透明信息,支持不同程度的半透效果。其实PNG8的3种格式不透明、索引透明、alpha透明,正好把png的所有格式都归类好了: 『png 不透明』格式 『png 索引透明』格式 『png alpha透明』格式 说到png8和png24的区别,『png 不透明』只能为不透明,代表格式有:『png8 不透明』和『png24』,导出软件有:Photoshop、Fireworks。不推荐使用『png 不透明』格式,建议用jpg图片来代替它。 可能会有同学会问为什么png24是不透明的,我使用photoshop导出来的就是png24啊?Png24实际为不透明图片。 打开photoshop,任意打开一个带透明的psd文件,存储为web所有格式(ctrl+shift+alt+s),如下面板所示:  不勾选透明度单选框,图片的透明背景会被默认的白色填充。导出来的png图片深度为24位,图片为不透明,表现跟jpg图片相似。第三,如何使用Photoshop导出『png8 索引透明』 使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出png8索引透明。
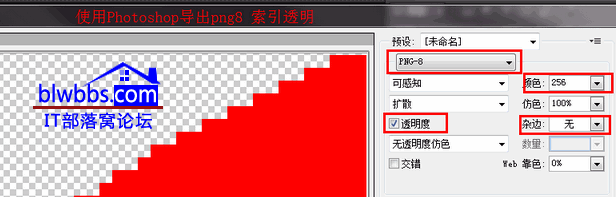
不勾选透明度单选框,图片的透明背景会被默认的白色填充。导出来的png图片深度为24位,图片为不透明,表现跟jpg图片相似。第三,如何使用Photoshop导出『png8 索引透明』 使用Photoshop,存储为web所有格式,按照如下图片的红色边框配置,可导出png8索引透明。  第四,如何避免『png8 索引透明』的杂边锯齿 方法:设置杂边与背景色颜色一致可达到视觉上透明。 相信不难理解,利用杂边与背景色一致,可以来满足视觉上的透明,缺点是只能适应一种背景色,在其它背景色下同样会产生杂边。 怎么设置呢,打开Photoshop,在存储为web格式面板中进行如下操作,在杂边选项中选择与背景色一致的颜色。
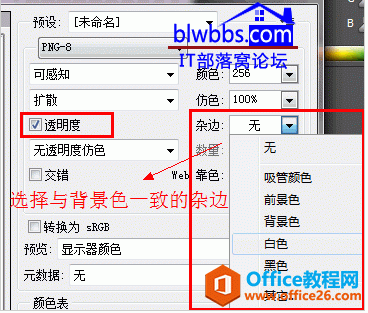
第四,如何避免『png8 索引透明』的杂边锯齿 方法:设置杂边与背景色颜色一致可达到视觉上透明。 相信不难理解,利用杂边与背景色一致,可以来满足视觉上的透明,缺点是只能适应一种背景色,在其它背景色下同样会产生杂边。 怎么设置呢,打开Photoshop,在存储为web格式面板中进行如下操作,在杂边选项中选择与背景色一致的颜色。  OK,关于png8和png24格式就介绍到这里,png8和png24的区别相信在揣摩完本文的介绍也有一定清晰了。
OK,关于png8和png24格式就介绍到这里,png8和png24的区别相信在揣摩完本文的介绍也有一定清晰了。 相关文章
- 详细阅读
-
区块链核心技术体系架构的网络层主要包括什么详细阅读
区块链核心技术体系架构的网络层主要包括:A、网络管理B、P2P网络C、HTD、发现节点E、心跳服务网络管理网络管理包括对硬件、软件和人力的使用、综合与协调,以便对网络资源进行监视......
2022-04-28 328 区块链核心技术
-
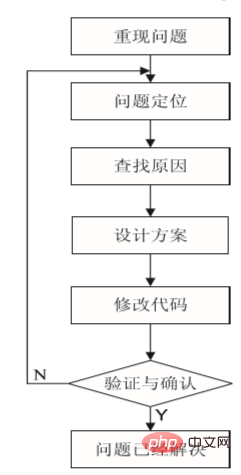
软件调试的目的是什么详细阅读

软件调试的目的是:改正错误。软件调试的概念软件调试是泛指重现软件缺陷问题,定位和查找问题根源,最终解决问题的过程。软件调试通常有如下两种不同的定义:定义1:软件调试是为了......
2022-04-28 359 软件调试
- 详细阅读
- 详细阅读
