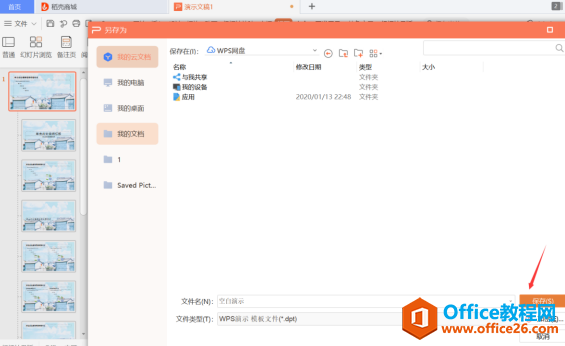
有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题
首先我们来看看今天要学习的内容效果图:本节课要给大家分享的是字体的渐变设置,实现穿插感。

效果图
首先设置下背景颜色,如果你的字体要是白色就一定要设置背景格式,不然默认的白色背景怎么可能看得到你的白色字体呢。利用渐变的背景色,也是个整个页面实现某种视觉冲击感,让你的瞳孔看到跟不一样的色彩变化。
下面来解析下操作步骤:
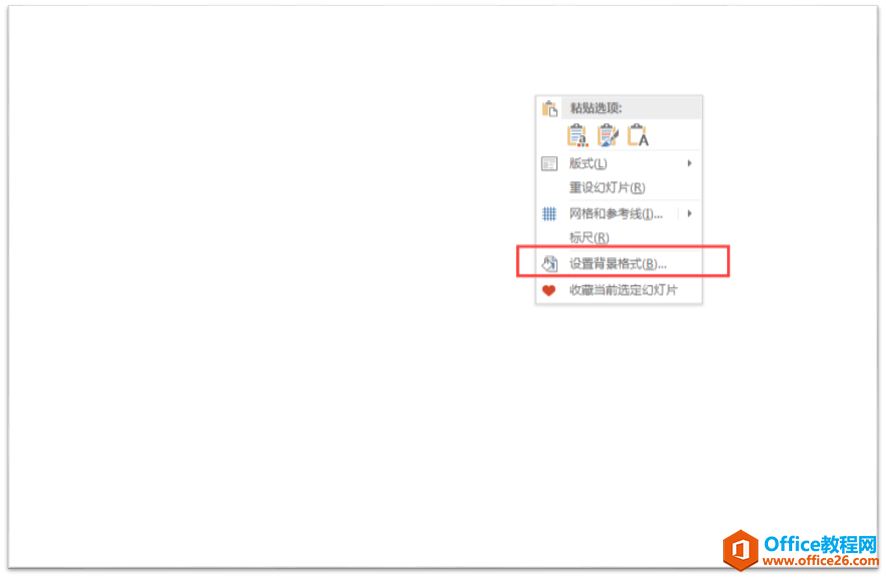
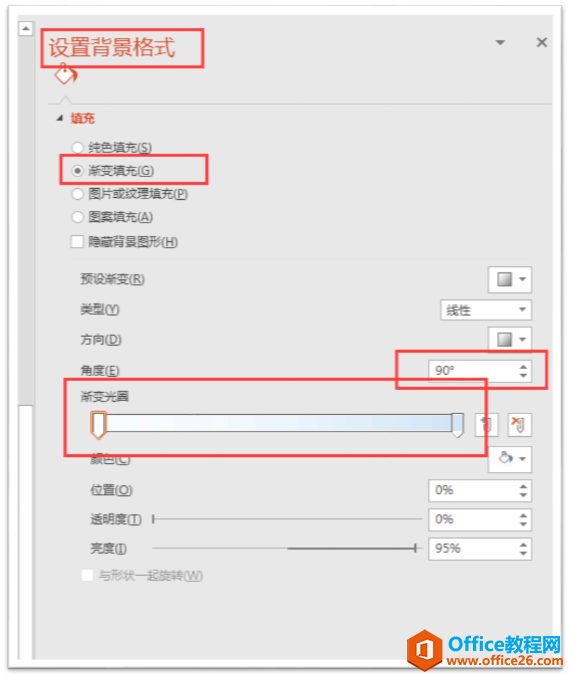
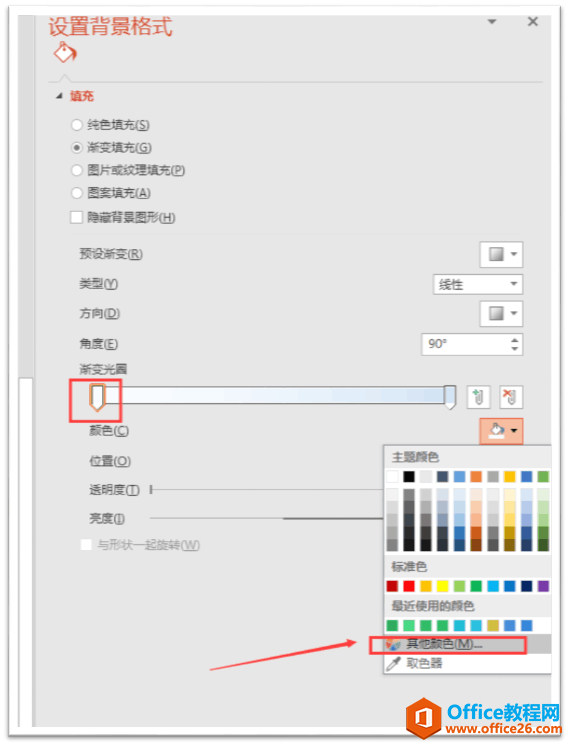
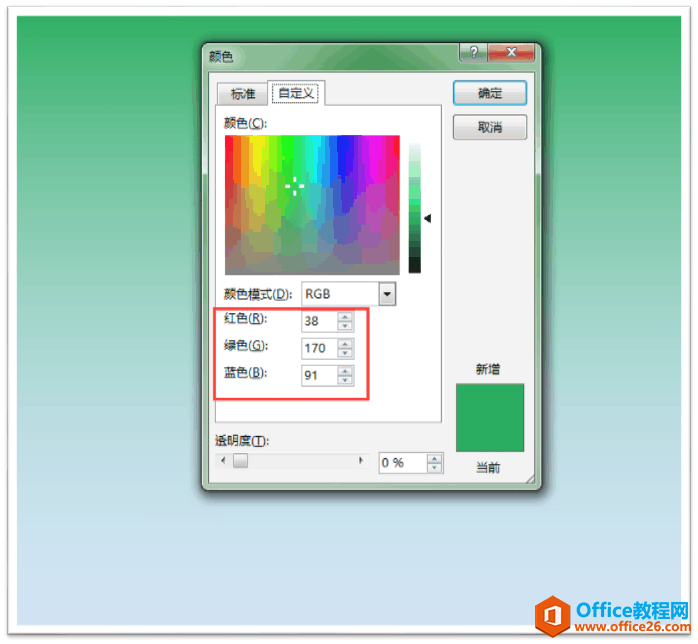
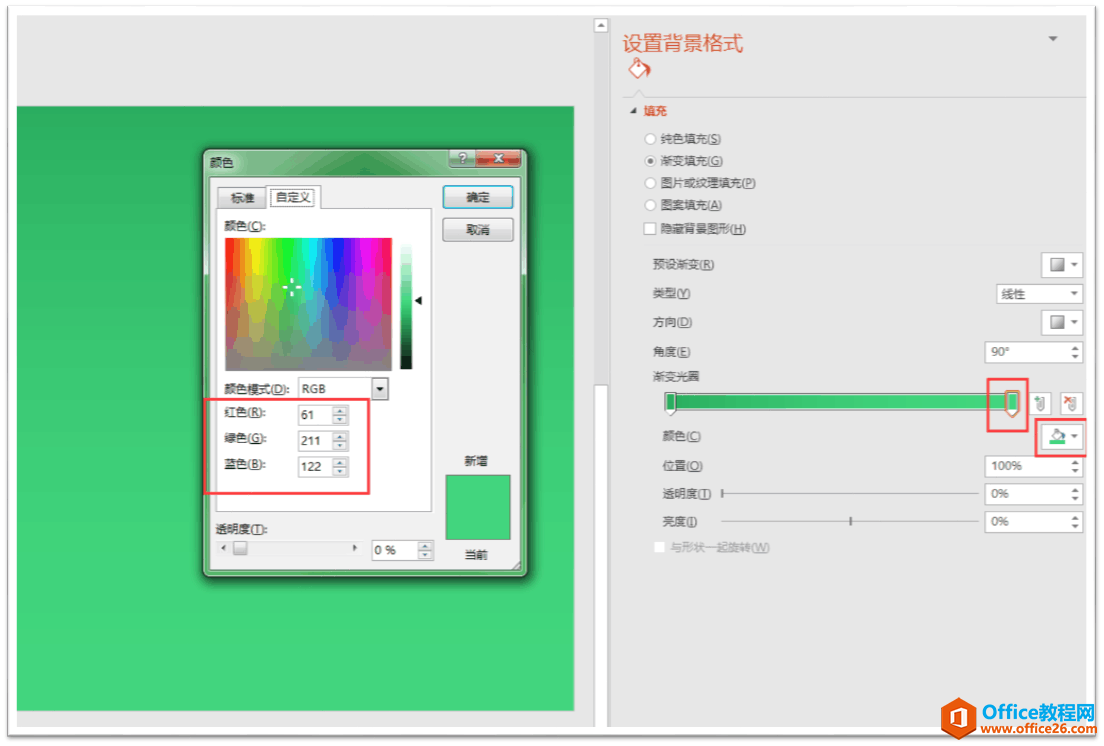
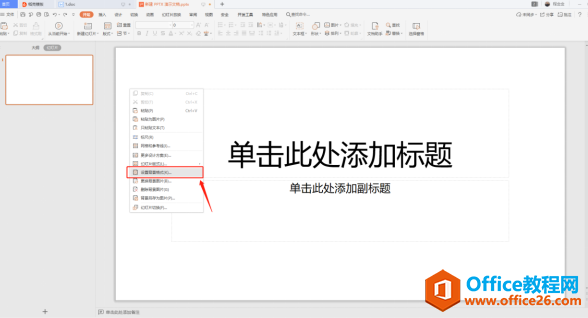
第一步,设置下背景颜色,为渐变色,点击鼠标右键,选择“设置背景格式”。选择“渐变填充”,删除剩下两个渐变光圈,然后剩下的两个颜色为:第一个渐变光圈的RGB,颜色值为:38,170,91,鲜绿色。第二个光圈的RGB,颜色值为:61,211,122, 鲜绿色,这是一个渐变的背景,选用了绿色。

调出设置背景格式的对话窗格

删除剩下两个渐变光圈

设置第一个渐变光圈的颜色

第一个颜色取值范围

第二个光圈颜色取值范围
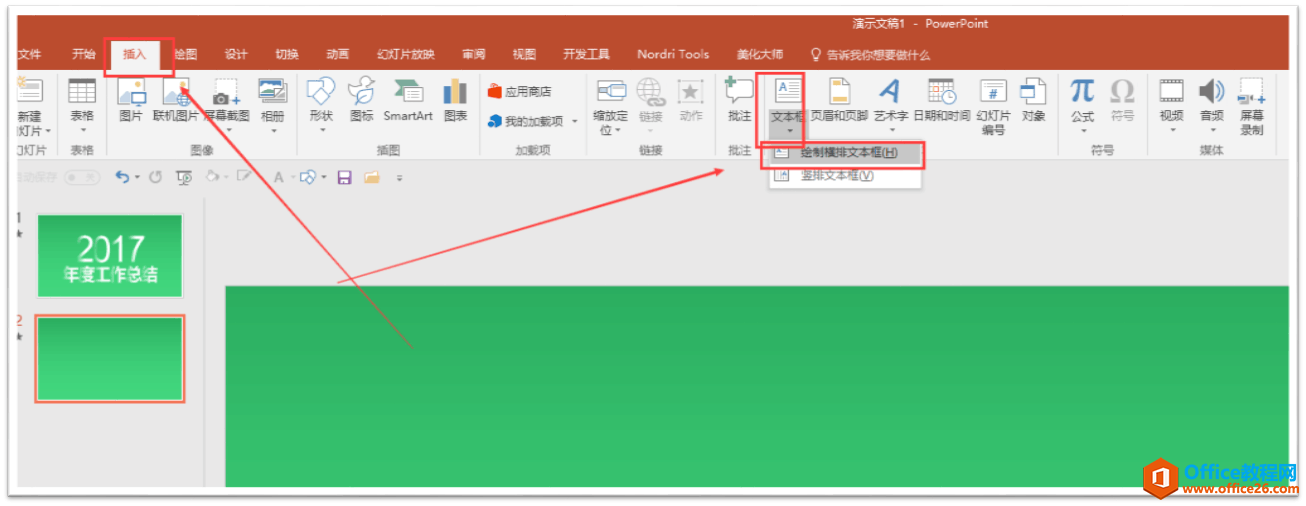
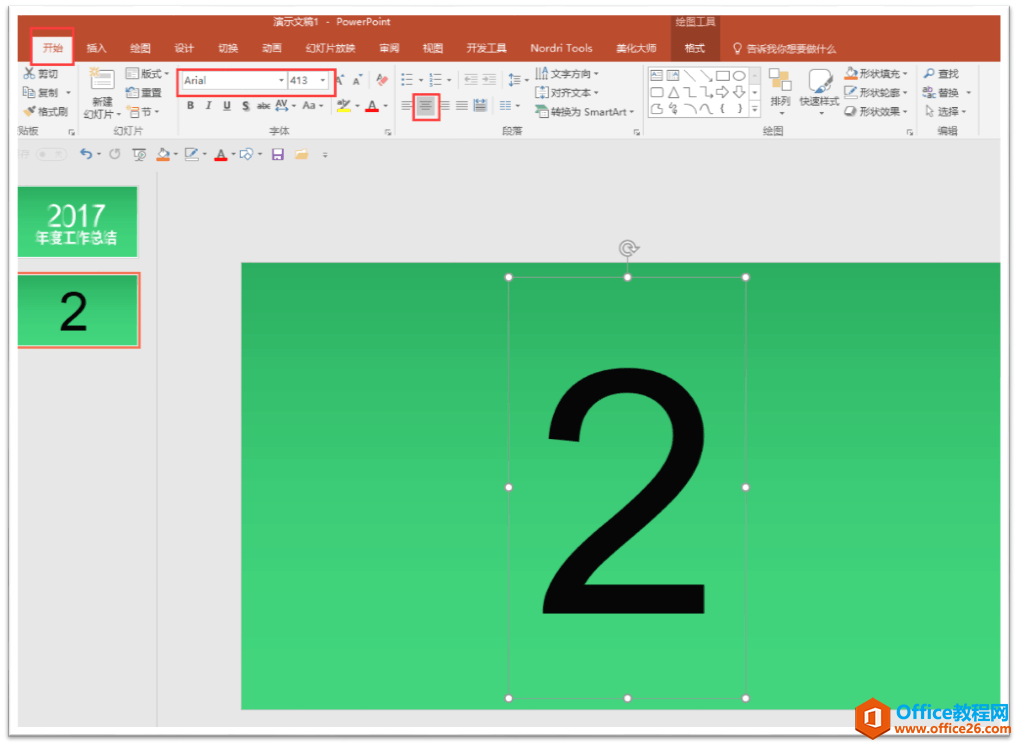
第二步:在“插入”-“文本框”中选择“绘制横排文本框”输入字体“2”,然后对字进行字体大小设置和字号选择,要一个字一个字进行设置才可以达到字的层叠性。

绘制文本框

字体设置
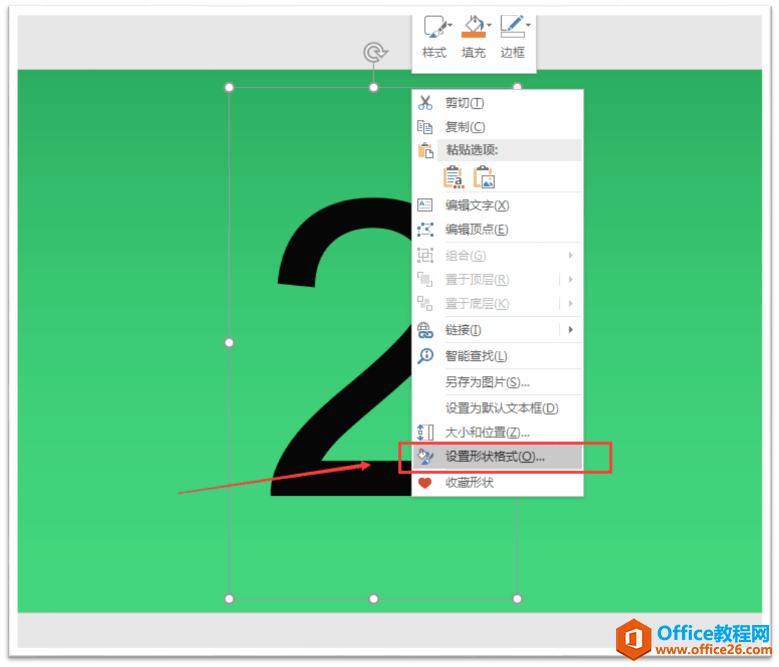
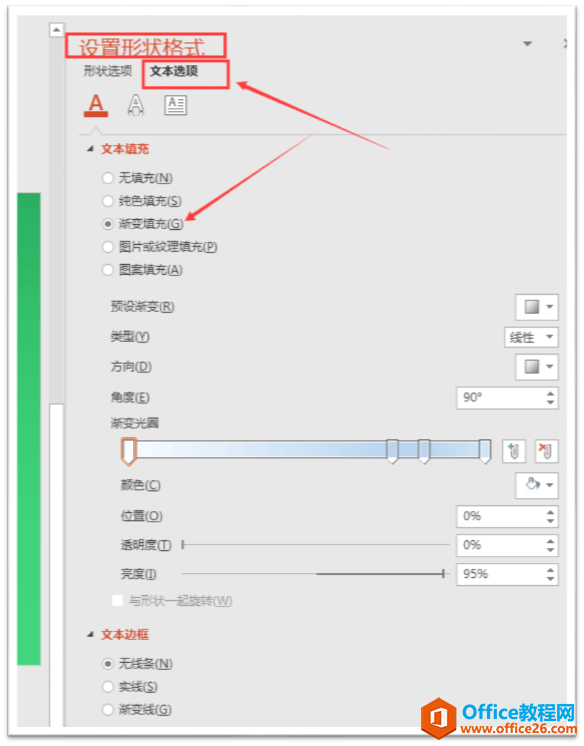
第三步:这是关键性一步,就是设置字体的渐变,在设置字体渐变时,大家一定要选择文本选项,不要选择默认的形状选项,不然就达不到字体效果。选择字体,点击鼠标右键“设置形状格式”-“文本选项”-“渐变填充”。

调出设置字体格式对话框

点击渐变填充
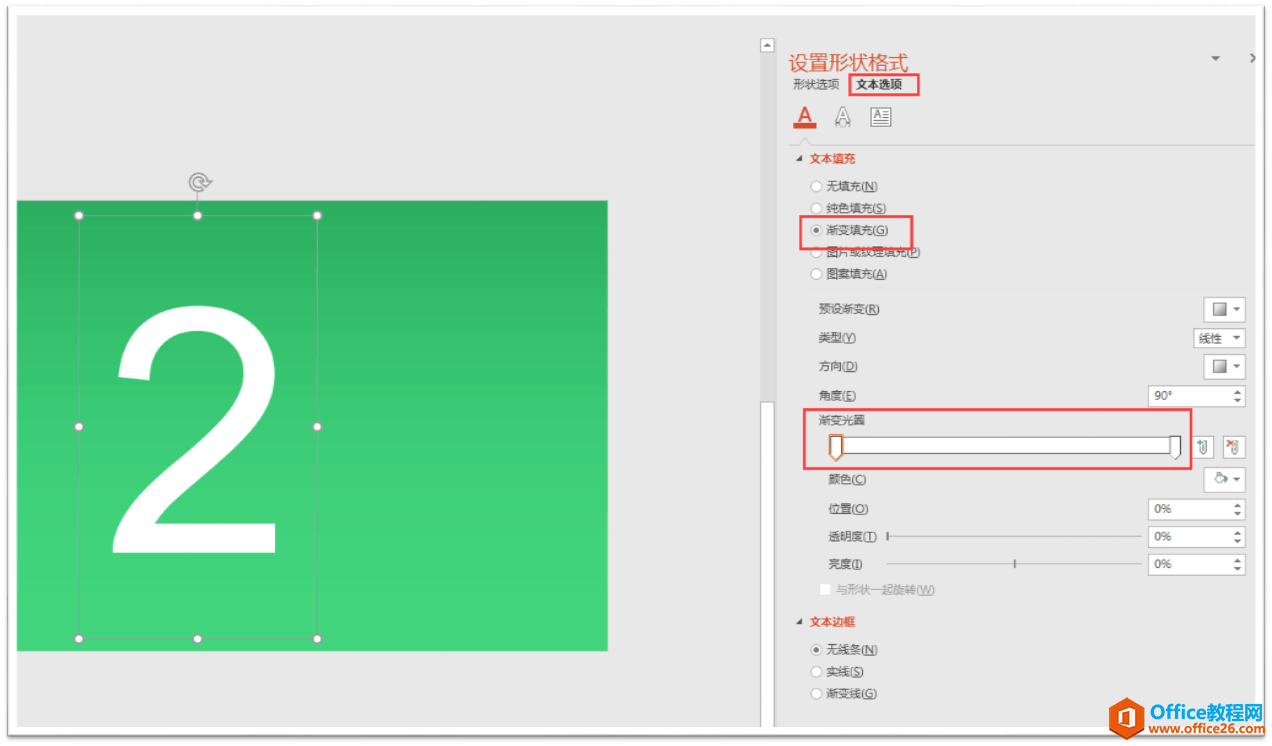
第四步:删除掉两个渐变光圈,剩下两个就可以,第一个渐变光圈设置的颜色为白色,第二个也是为白色。

删除剩下两个
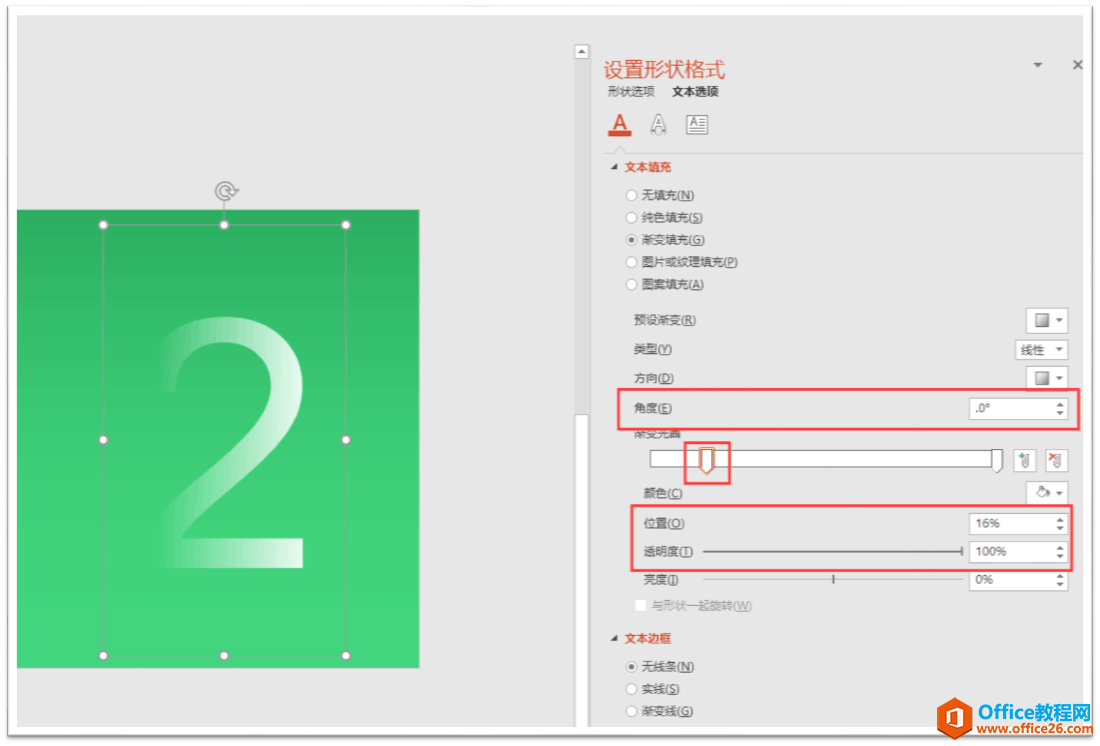
第五步,对第一个渐变光圈设置,角度为0度,位置为15%左右,透明度为100%。

第一个参数设置
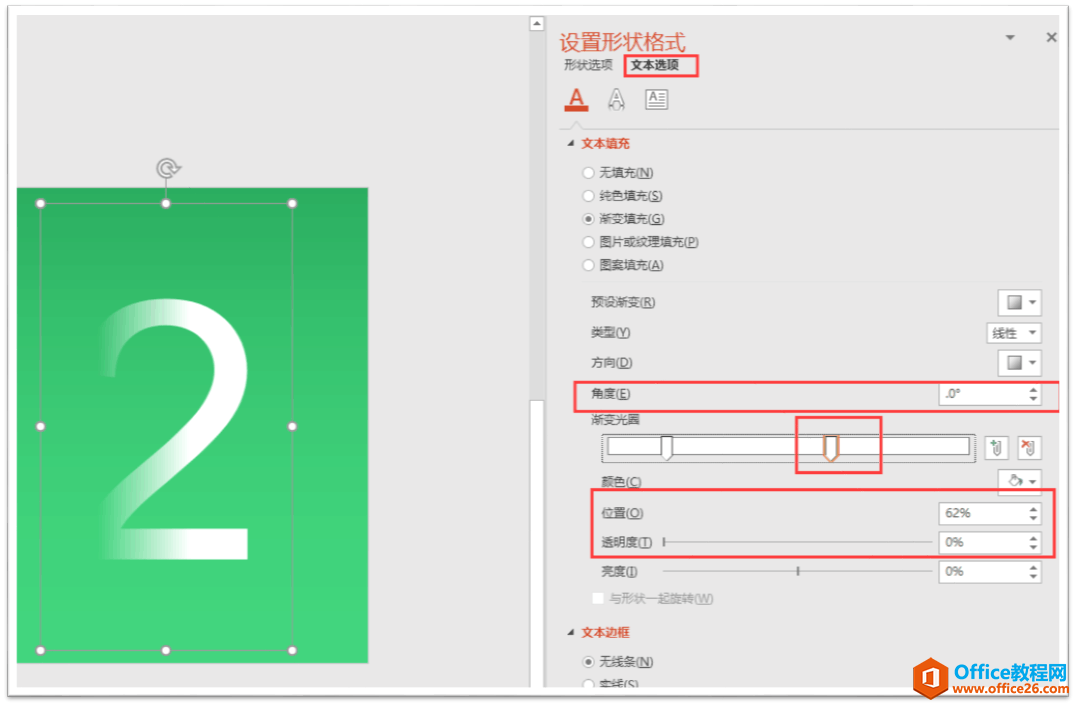
第六步:对第二个渐变光圈设置,角度为0度,位置为60%左右,透明度为0%。

第二个参数设置
这就实现了字体的第一个效果,接下来的效果就是复制第一个,然后改下里面的文字,并且对它们进行对齐,整个效果就完成了。

相关文章

有时候由于工作需要,常在PPT中应用个性化模板,那么在PPT中如何新建自定义PPT主题呢?我们一起来看看吧!首先打开PPT演示文稿,创建四张空白文档(连按四下enter键),点击工作栏【视图......
2022-05-05 183 自定义PPT主题

我们有时候在使用PPT过程中需要在PPT中批量插入图片三种方法,你知道怎样在PPT中批量插入图片吗?今天小编就教一下大家在PPT中批量插入图片三种方法。一、把多张图片批量插入到一张幻灯......
2022-05-05 355 PPT批量插入图片

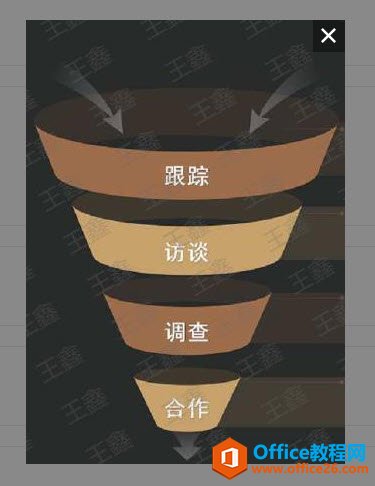
如何在PPT中绘制倒金字塔的逻辑表达效果老规矩,方法看看效果。是一个倒金字塔逻辑思路表达,表达经过层层筛选总结,最后合作得以实现的表达。这种有立体的环形的金字塔怎么绘制呢?......
2022-05-05 491 PPT绘制倒金字塔效果

用PPT演示文稿的操作中,我们会根据需要进行背景设置,如果想使用电脑上的图片,例如团队照片、网上下载的图片,我们该怎么操作呢?第一步,在页面空白处,点击右键,点击【设置背景......
2022-05-05 261 PPT背景